Welcome to the first post in our series on the process of building an effective website! We’ll be explaining the entire process in great detail so you’ll know what to expect when you work with Indelible. If you’re a web developer or a marketing professional, borrow what works for you and keep us in mind when you need some staff augmentation :-). Our process involves several phases:
- The Discovery Meeting (This Post)
- Writing the Plan
- Design Phase
- The Build Phase (Coming Soon)
- Site Launch (Coming soon)
Building a website is easy – there are tons of do-it-yourself tools that business owners and marketing professionals can use to make it quick and cheap. So why is it still so hard to develop a website that looks great, functions right, and gets results?
When the process of building your website is divorced from the other aspects of properly marketing your business online it will fail to achieve your goals. Building an effective website requires careful planning and close attention to your business goals.
At Indelible we make it our aim to ensure the entire marketing plan is taken into account from the very beginning of the website development process. This starts with a discovery meeting where we get to know the organization, the business goals, and the rest of the digital strategy. This meeting informs the quote and subsequent contract, so it’s important to take the time and do it right!
This process can be intimidating for clients, particularly for businesses whose leaders wear many hats and may find themselves juggling marketing tasks with other unrelated but equally critical work. We aim to make this as simple as possible and love helping our clients work through the details. For those who haven’t had the time to tackle it themselves, we’re happy to fill in the gaps.
Whenever possible we hold a discovery meeting over the course of a few hours with a whiteboard, pizza, and plenty of fun. We take our work very seriously, but we love to laugh with our clients along the way.
Here are some of the key areas we explore during the discovery meeting:
Objectives & Branding
Key Marketing Objectives
We want to understand the marketing objectives that the site should address as early as possible. Then we keep them top of mind through the rest of the process. Websites that lose their focus become difficult for users to navigate and are often either cluttered with useless information or lack enough content to answer basic user questions.
It’s important to understand how the site fits into the rest of the digital marketing strategy. Will there be ads leading users to specific landing pages or pillar content? What value proposition or promise brought them there that must be clearly accessible? What other web properties do we need to coordinate with in terms of branding and messaging? Are there near future campaigns that will require certain functionality?
Key Functionality Objectives
Many website builds are about creating a certain level of functionality for users. Do you need to add a tool for your users to self-identify best fit solutions? Maybe you’d like a pricing calculator to help set expectations and right fit leads better before they even connect with your sales team. Whatever the functionality you may need, the discovery process is the time to get into the what and the why.
User Demographics
A website must be built with your audience in mind. Who are they and what do they want to get from the website? Knowing the estimated age groups, affinities, and other demographics of your users goes a long way in the design phase for ensuring the site will appeal to the right people.
A great way (and our preferred method) to build content is based on the marketing funnel. Thinking in terms of target audience and position in the funnel helps us build an intuitive user journey. When that journey is tailored to those users they find it much more natural to move through the site and convert from users to leads!
Existing Branding
Brand standards and style guides help us identify the constraints we must operate within. This isn’t usually a long conversation with organizations that have clearly developed standards – they just point us to the materials and we move on. In other cases we find that we’ll need to help flesh those details out. There’s no shame in that, we love helping our clients better identify their brand!
Existing Site Review
If there is an existing site, we want to know what is and isn’t working. What are the things that make you frustrated about the current site? Does the architecture (basically the sitemap) work, or does it need to be reevaluated? Is it easy to update?
Most importantly, what opportunities are you missing with your current site that the new site must address?
Team & Responsibilities
Building an effective website is a collaborative process. We identify the key roles as early as possible to help prevent disasters down the road. As an agency that does everything from staff augmentation to acting as your instant marketing department, it also helps us to clarify our role and level of authority early on.
This list changes from project to project, but is a good reflection of the roles on any given contract. At Indelible, we can fill just about all of these roles as needed.
Client Side Stakeholders
Stakeholders are usually on the client side (unless we’re filling marketing or IT roles too!). Sometimes it’s just the business owner wearing all of these hats, and other times it’s reflective of an entire team. In bigger projects the client side stakeholders might look like:
- Primary decision maker (gives final approval)
- Marketing Director
- IT Director
- Day to day point of contact
- Subject matter experts
- Other key department heads
- Other agencies or vendors involved in the project
This list may shrink or grow, but before you start building the website you’ll need to consider who in your organization should have input. Bringing people in mid-project isn’t the end of the world, but it can create major delays and budget impediments.
You’ll also notice that we start the list with a primary decision maker. After plenty of projects with too many cooks in the kitchen, we now require a single stakeholder to be identified as the ultimate authority. Whenever there’s a conflict, there’s no question about whose lead to follow. When that’s agreed on beforehand it saves everyone a lot of time and frustration.
Development Team
During the discovery meeting we prefer to identify the development roles that are necessary to meet the project objectives. Indelible can fill every role on the development team, or even just one or two while we work alongside your marketing team or other vendors. Often times one person can cover several of these roles. Here’s the typical rundown:
- Project Manager – guides the overall project to ensure all requirements are met within the time & budget constraints.
- Copy Writer – creates SEO friendly content informed by the subject matter expert and the marketing goals of the project.
- Designer – synthesizes (or even develops) your brand guidelines, the project requirements, and the content to create site mock-ups and recommended interactivity.
- Lead Developer – outlines and guides the process for development, with a focus on the tools to use and any custom development needs.
- Junior Developer – synthesizes the work of the designer and the lead developer to actually build the site.
- Specialty Developer – for when projects call for a very unique set of development skills to accomplish the goals.
- Testers/QA – an important and often overlooked role for cross browser and cross platform testing.
Fun fact – when Indelible plays just one of these roles, it’s usually that of the specialty developer. Notably, we were asked to work with our friends at Fluxar to handle some custom Javascript for renowned producer & audio engineer Tim Palmer!
Why Now?
You might be wondering why we want to identify all the roles at the discovery meeting, before we’ve even put together a quote. There’s two main reasons:
First, roles can impact expectations and costs. Client stakeholders often have important input that can drastically change the course of the project. On our end, the roles we need to fill also definitively impact the quote and timeframe we can commit to.
Second, it’s the nature of the beast that this information might not be clearly defined at the time of the discovery meeting. By setting the expectation that we need to nail this down early it creates some urgency to get it cleared up right away. We don’t start on projects without it.
Budget, Timeline, & Complexity
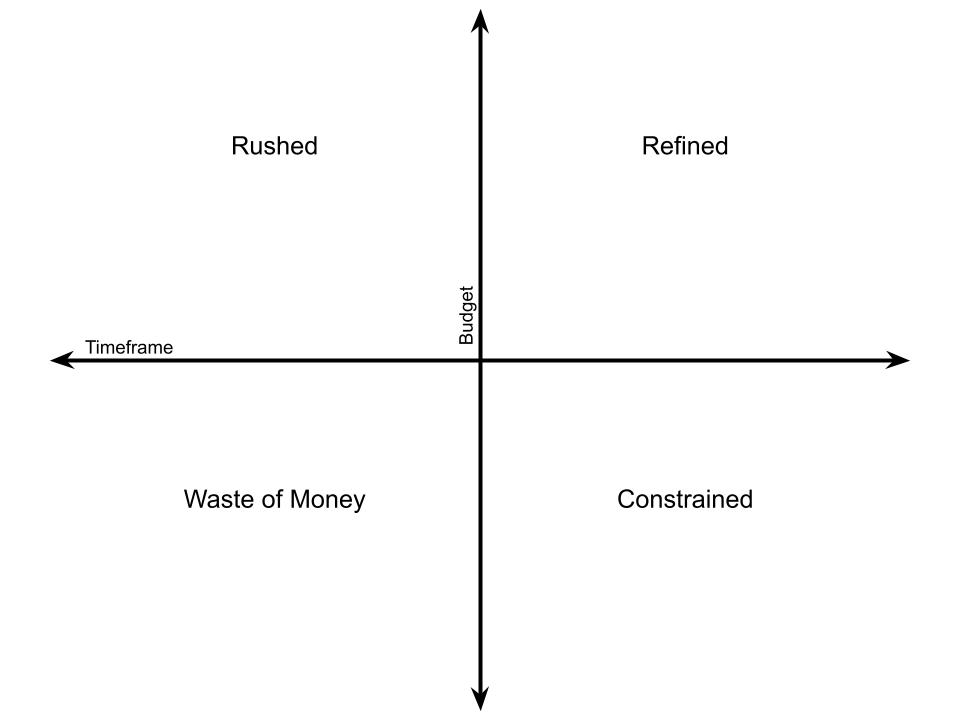
The budget directly impacts how refined we can be with the process. Think of it as a matrix (as pictured below) where the horizontal axis represents timeline and the vertical represents budget.

Each quadrant is roughly identified by a keyword (or phrase). There are intentionally no numbers in this graphic because the complexity of the project informs the starting point. A 5 page brochure style website with a timeframe of 12-16 weeks and a budget of $8K is squarely in the refined quadrant, while a complex web application designed for users to buy and sell from each other at the same values is probably crossing into the “Waste of Money” realm.
There are obviously hard stops and points of diminishing returns. For example, not even for ten million dollars could we build and launch a beautiful 5 page website in an hour. On the flip side, a year to build a 5 page website is just too long – everyone will be too relaxed and it will likely drive budget up due to the cost of “remembering what we were doing.”
The bottom left quadrant doesn’t need much explanation, other than that we just don’t do it. If there’s no time and no budget we’re setting ourselves up for failure.
Rushed Websites
A website project with a short timeline usually feels the most squeeze in the planning and testing phases, followed closely by the ability to refine the design and the final product. Often a rushed project means the development team needs to put in extra time on nights or weekends, and as such we charge a rush rate.
A rushed build doesn’t mean sloppy, but it is more prone to overlooked details and bugs on launch. Usually, identifying the minimum viable product for launch, then adding features and content after launch is the best way to reduce rush (and save money on rush rates!).
Constrained Websites
In the bottom right quadrant is the constrained build, with a healthy time-frame but a lower budget. These sites are far less stressful for everyone involved, but the reduced budget requires compromises in number of revisions or features. Often when there is less budget available there is less time to spend refining both the design and the features. The sites work and do what they should, but they lack the polish that communicates excellence.
It’s better to have a constrained site than none at all, and a common solution is to continue refining over time. Think of your smartphone software that is constantly being updated, usually with new features or refinements to the existing interface. You can do the same with your website as the budget is available, and especially if you’ve got a good marketing strategy in place to turn some positive ROI on the initial investments!
Refined Sites
By far, the sites we’re the most proud of have been the ones that have the right budget and timeline to allow for a full refining process. In these sites the plan is fully developed, the designer can create mock-ups for all of the most important pages with a few revisions as needed, and the developers can spend the extra time refining all the little details that take a site from ‘good’ to ‘great.’
Wrapping Up
This is a lot of information, and we’re just beginning! Suffice to say that when you’re ready to get started on building a new website, or even refining the one you have, you’ll want to be ready for a thorough discovery process to start things off on the right foot.
Remember, if any of the elements feel overwhelming, we pride ourselves on helping our clients make sense of them and we’d be happy to help you! When you’re ready to plan a discovery meeting, get in touch! Otherwise, stay tuned for the next post in our Process series: Planning and Content!