This is the second post in our series on the process of building an effective website! We’ll be explaining the entire process in great detail so you’ll know what to expect when you work with Indelible. If you’re a web developer or a marketing professional, borrow what works for you and keep us in mind when you need some staff augmentation :-). Our process involves several phases:
- The Discovery Meeting
- Writing the Plan (This Post)
- The Design Phase
- The Build Phase (Coming Soon)
- Site Launch (Coming soon)
Write the Plan
In most cases, a written plan is a must for a web project. This plan creates consensus among all the stakeholders and development team on what the true scope of work should be, and serves as a clear roadmap as the designers and developers begin their work!
Not every step mentioned below will be used in every project. At Indelible we try to match the level of effort that goes into each plan with the complexity of the project. We don’t write the plan for the sake of writing the plan. We write it for the purpose of finding consensus and guiding the rest of the development process. As such, we aim only to spend time (and budget) on the pieces that are necessary to accomplish those two goals.
Plan the Content
At the end of the day every single web project is about presenting the right information to the right people to achieve a desired result. Sometimes it’s a purchase, sometimes it’s taking action for a cause. Sometimes it’s just simply filling out a form. Whatever the case may be, it’s the content that gets the user there. Or fails to.
At Indelible, we believe the planning process must first deal with content. When content reflects the user journey properly it informs the site architecture and even the custom features!
It can be tempting to move forward without planning the content, but in anything larger than a 2-3 page website you can bet your last dollar that there will be surprises. Probably not the good kind, where you find out you’re ahead of schedule and under budget, either!
We prefer to have about 80% of the content fleshed out before moving forward with the rest of the project. How do we quantify that? Content doesn’t need to be written word for word at the time of the initial plan. We’ve hit 80%, in our opinion, when we know roughly what ideas it will communicate and approximately how much “space” it will require. In our written plans we’ll often identify this as “2 paragraphs about x followed by an appropriate call to action form.”
Now the copywriter has clear targets to hit and the designer knows how much screen real estate to plan for. Nothing messes up a beautiful design faster than content that doesn’t fit!
SWOT Should Inform Content
Your organization’s SWOT analysis should inform your content. If you don’t have one, we’re happy to help because they are absolutely worth the time.
A SWOT analysis identifies the organization’s Strengths, Weaknesses, Opportunities, and Threats. We’ll explore this in more detail in a later post, but the short version is that:
- Long term “character” strengths inform your brand messaging & value proposition
- Operational strengths usually make up your service offerings
- Opportunities inform which sales or landing pages you need create
- Where strengths and opportunities overlap is a great place to start generating inbound marketing content like blogs or videos
There’s obviously much more you can do with your SWOT analysis, but this is a great place to start when you’re considering the content that needs to be on your website. Synthesize this information with the goals that were identified during the discovery meeting and you’ll have a potent start!
Fun fact – this series of blog posts is a result of a recent SWOT analysis we did at Indelible where we recognized that we have a strong process and want to tackle opportunities to help organizations that aren’t sure how to move forward!
Use the Marketing Funnel for Content Strategy
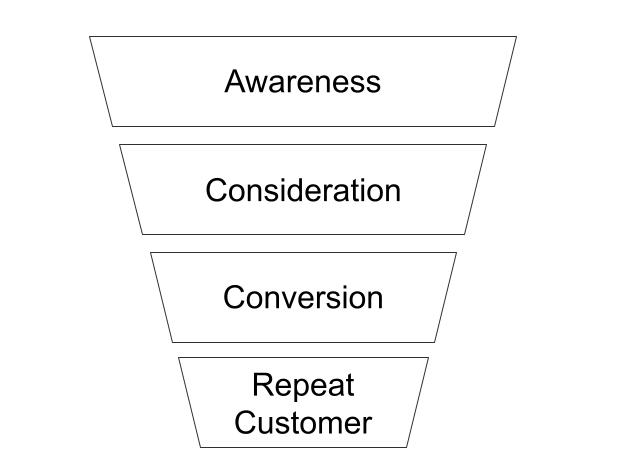
One you’ve identified the core content from your SWOT analysis, you’ll want to clarify how it moves your users through the marketing funnel. If you’ve never heard of the marketing funnel, don’t worry. It just describes different levels of commitment that users have to your brand or organization, from zero knowledge that you exist to becoming a repeat customer or advocate.

Different marketers will break the funnel into different pieces, but the general concept is that the top (wide part) of the funnel has a LOT more people in it. When presented with basic information about your organization fewer people will opt to learn more. Fewer people still will become customers, and the fewest of all will become either repeat customers or even advocates!
Notably, the further down the funnel a user is, the more committed to your organization they are. I’m not talking marriage here, but someone who is a brand advocate will look a little harder or scroll a little further than someone who is just trying to figure out who you are.
For each major page there are two questions to ask about each level of the funnel:
- What action does this user need to take to commit to the next level of the funnel?
- What information do they need to take that action?
Answer those two questions and the content will either guide the user nicely into the next level of the funnel, or help them realize that it’s not a good fit and they’ll bounce.
Either option is good! Remember, right users, right content – good content also helps the wrong users filter themselves out so your sales or customer service team doesn’t have to.
Assess Existing Content
Another important step in the content process is to spend time analyzing any existing content. To most, this would be the content from the old site, but don’t forget to include other relevant marketing materials that might have some gold nuggets.
A word on the “site refresh” (or facelift, redesign, or anything else you might call it): this is the time to reassess that content! It can be easy to fall into the trap of believing that the content is fine, but that the design has become dated. If your site has any depth at all it’s very likely that there’s content that is either supporting old goals, or could be reworked to better support the current goals.
Check. Every. Page. We’ll ask the following questions:
- Is this content still relevant?
- How does it support the current goals?
- How does the user journey stack up at each of the level of the funnel?
- Are there legal requirements that this page satisfies?
- Why should we keep this page?
When we perform the content audit we make recommendations about the final structure of the site with both a sitemap and a navigation outline (how the menu should be structured). We’ll also make recommendations about reworking, reorganizing, or just plain dropping pages. After we’ve made our suggestions from a marketing perspective the subject matter expert should review the final content strategy.
Custom Features
Custom features should always support the goals of the project and the needs of the content. It can be tempting to set something up for the “cool” factor, but without a strong marketing reason to build a feature it’s not worth the effort (or the cost!).
Custom features are made up of content too! During the planning phase we need to nail down the “shape” of that content. A pricing calculator is dependent on the pricing structure, a physician finder is dependent on the types of services you offer and the constraints a user should be able to filter by, and fancy showcases are dependent on the key info of your work or product!
Failure to identify at least the “shape” of the content early on can lead to major log jams later. In a hard lesson, a few years ago we were working on a custom guide built from user generated input. All was going well until we received the second version of the content, which suddenly contained branching logic! We had to completely refactor our code, which didn’t do any favors for the budget or the timeline.
Plan the Designs
With a clear understanding of the content, the next step is to plan the designs. This is not to be confused with the design phase – we don’t start making mockups here. We finalize the information that the designer and developers will use to build the final product.
Identify Design Standards
It might sound shocking, but if you look carefully you will find websites that have inconsistent fonts, colors, and even logo usage! This is usually either from a failure to outline the standards up front, or someone’s failure to follow them!
Design standards should at least outline:
- Header fonts
- Text Fonts
- Primary color
- Secondary color
- Any other colors (let’s not get too crazy here)
- Logo usage requirements
Not only will the designer reference this information, but the development team will use it on initial rollout of the site to lock down these critical styles, ensuring that everything is as automatically compliant as possible during the build process.
Create Wireframes
Wireframes are like outlines, but for design. They don’t use much in the way of color or imagery, but rather confirm shared ideas about visual layout with simple lines and boxes before the designer really gets down to business.
Whether or not wireframes are used varies from project to project and depends on the complexity, budget, and timeframe. This is an incredibly powerful tool for refining the end result, but is often skipped over due to budget or time constraints.
It’s important to note that planning the designs is not the same as creating the site mockups that inform the final development phase. This is an intermediary step that creates a framework for the designer to work from, but leaves almost all of the detail work untouched.
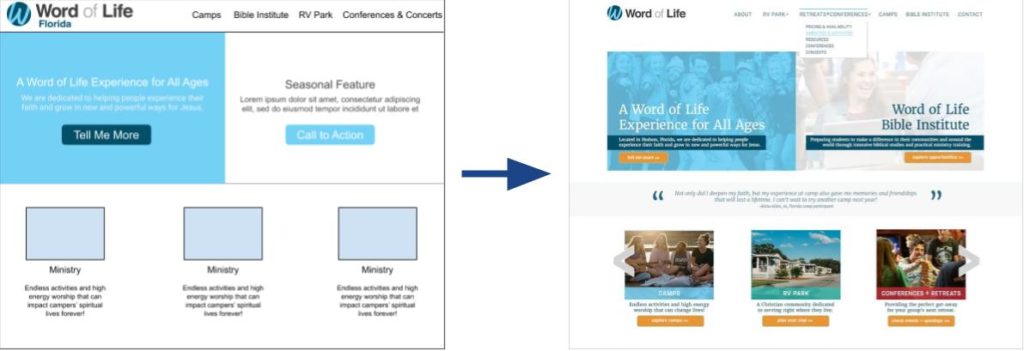
For example, when we worked with Word of Life on the website for their Florida property we used this wireframing step to clarify important elements of the overall strategy. The discovery meeting revealed that their Florida property has four major offerings, with each emphasized during a particular season. Working through the user journeys told us that we needed to clarify the primary value proposition for newcomers, but that the seasonal focus was equally important.
Armed with this information we built a simple wireframe to show how this could be accomplished visually. The overall value proposition was positioned first, with the seasonal offering sharing equal screen real estate, followed by the off season items immediately below. Each season the primary offering can be swapped out, allowing the marketing team to focus on what’s currently important and still give committed users quick access to the off season information.
As you can see below, the wireframe is pretty boring, but captured the marketing requirements and served as the framework for the design phase when the designer made it amazing.

Plan the Technicals
Content and design plans communicate what will be on the site and what it should look like. Technical plans clarify the “how.” This is also an important section for any key IT stakeholders that might need to approve the technical side of things.
Tech Stack
The tech stack is just simply the list of tools that we’ll use to build the project. This could include:
- Coding languages and frameworks
- Content management systems
- Themes
- Plugins
- Scripting frameworks
- Hosting environment options
- Custom tools to be developed
When rolling out the site, this serves as an initial checklist (in addition to our site rollout SOP) to guide the developer. We also require that any IT stakeholders give the green light on this tech stack before moving forward. Again, because surprises here are never a reduction of timeframe or budget!
Data Structure
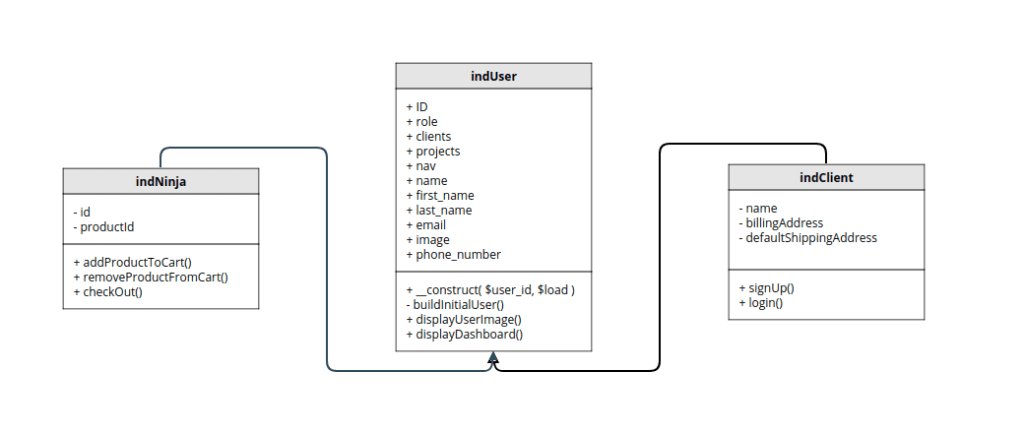
While basic brochure sites have a data structure, it’s simplistic enough that we don’t need to outline it. For anything beyond that we outline the major data types, the individual data points they must include, and their relationship to other data.
Depending on complexity this can be anything from a quick written description with a bulleted list to a more involved UML diagram (seen below). The diagram might feel super technical, but it’s just a simple way of outlining the data. The same way that a wireframe communicates shared ideas to a designer, this type of diagram communicates shared ideas to the developer.

SEO & Accessibility
Two very important factors that must be considered during the planning process are SEO and accessibility. Every site must take these two critical elements into consideration. They are some of the easiest elements to overlook, so it’s important to include the strategy for each in the written plan!
SEO
SEO (search engine optimization) refers to how the site can be optimized to share the most valuable information to search engines. At Indelible we use technical structure and keyword focus within the content, along with a plan for creating schema tailored to the site to provide rich snippets to Google.
Accessibility
Accessibility refers to how well your site can be accessed by assistive technologies or people with disabilities. This is becoming increasingly important, not just because your website should consider all users, but also because accessibility related lawsuits are increasing every year.
We believe that every website should be as accessible as possible. In most cases the initial build is only the start. Accessibility is a moving target, and particularly on sites with ongoing content updates, it must be optimized on a regular basis. The plan should outline how this will be done.
Hurdles & Questions
Nobody knows the future, and no plan can accurately predict every project, nor should a project sit in the planning phase until every tiny question is answered. We recognize that progress means moving forward with 70%-80% of the information.
To help keep our vision clear, we outline potential hurdles so that everyone can let ideas percolate from day one. This hits hardest for the developers, who sometimes have to satisfy seemingly conflicting constraints. We pride ourselves on finding a way to get the job done, and it helps to put potential detours on the horizon as far in advance as possible.
In a spirit of clarifying the terrain, we also list open questions in the plan. It helps for everyone to see exactly where potential areas of uncertainty are, both for setting expectations and in getting the right answers quickly. As the answers are discovered we update the plan to reflect the new information so that the rest of the team always has a resource for getting the most current information.
Approvals
Planning is hard, but very important work. The final step in the planning process is for the appropriate stakeholders to approve the aspects of the plan that apply to their areas of influence. Marketing directors usually look over the content strategy and designs, while network administrators usually approve the technical aspects.
With an approved plan in hand, we move into the designing and building phases, which we’ll dive into in the next post, so stay tuned!
Request a Discovery Meeting
Are you ready to get started on a new web project that needs careful planning? Let’s talk!